
Tatte²
A mobile app and a spatial concept for the customers of Tatte Bakery and Café, designed to enhance the digital ordering and physical dining experiences.
My Role
UX Designer
Duration
4 Weeks
Tools
Figma, Illustrator, Rhino 3D
Tatte², a mobile app and spatial concept designed to enhance the customer experience at Tatte by saving time and reducing waiting anxiety. It offers options for joining a table waitlist, customizing meals on-the-go, and engaging in interactive activities in the real world✨.
Context
📋 Overview
Tatte is a popular café chain in Boston. When I was a student in graduate school, there’s a Tatte café location near my studio. So, my friends and I always go there to grab a quick lunch, or to have a fun weekend brunch together. While I have many great memories at Tatte back in the day, I still remember some frustrations that occurred during the dining experiences. A lot of my friends felt the same way– we all remembered how packed the café was and how patient we were to wait for an indoor table during the cold winter month. This makes me think, can I create a mobile app to help address these issues?
Problem
⚡️ The Challenge
How might we save time and reduce waiting anxiety for the customers of Tatte?
Tatte offers a welcoming setting with its beautiful communal table and lively coffee bar, serving upscale food without requiring reservations. However, due to its coffee-shop style seating, timing a visit can be tricky, and the atmosphere may become chaotic. Large groups face challenges as securing a large enough table is often difficult.
This project aims to alleviate Tatte customers' frustrations, particularly during peak times when waiting for a table can test their patience. The objective is to enhance transparency, customization, and engagement in the ordering and dining process, ultimately saving time and improving customer satisfaction.
RESEARCH
Research Goals
Understand current customer experiences at Tatte
Identify negative feedback and problems during the ordering and dine-in process.
With these goals in mind, I started the research process with user interview. I conducted 10 interviews with Tatte customers who dine-in at least twice a month at Tatte Harvard Square. Besides, I spent few days doing the secondary research by reading through customers reviews and feedback under Tatte’s social media and 3rd party review websites have more quantitative data to analyze.
User Journey Map
Based on these insights, I mapped the experience from the perspective of a typical college student to understand their interactions with various touchpoints.
Pain Points
Customers often experience stress when ordering quickly with others waiting in line behind them. During the table-finding phase, customers frequently feel extremely embarrassed as they need to stand next to a table of strangers to secure a spot.
Overall, the synthesis of our research identified three main pain points in the dine-in journey
Findings
IDEATE
Competitor Analysis
I began by researching the market to understand how customers of chain restaurants use apps to order ahead or make reservations, thereby avoiding wait times. I analyzed direct competitors, such as the mobile apps of Sweetgreen and Blue Bottle, as well as indirect competitors like food ordering and table reservation apps. This comprehensive analysis covered user groups, user journeys, and visual styles.
Direct Competitor App Analysis - Sweetgreen
DESIGN
Brainstorm
I brainstormed ideas and organized them using an impact/feasibility matrix, selecting solutions that are both high-impact and feasible. I quickly sketched out storyboards for these ideas and gathered user feedback on the initial design concepts.



DESIGN
Visual Styles
I brainstormed ideas and organized them using an impact/feasibility matrix, selecting solutions that are both high-impact and feasible. I quickly sketched out storyboards for these ideas and gathered user feedback on the initial design concepts.
DESIGN
Hi-Fi Prototype
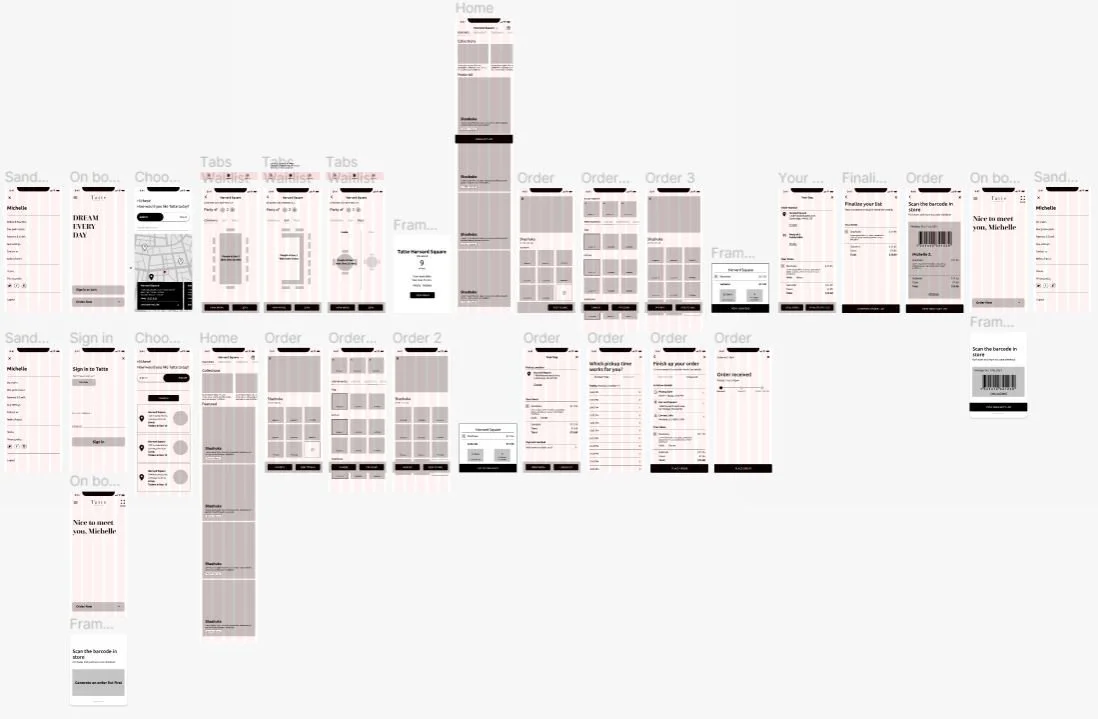
At the end of the design phase, I developed a high-fidelity prototype ready for evaluation, featuring user onboarding, first-time user registration, find location / join table waitlist, order customization, checkout / order status.
ITERATION
Usability Study
The usability test included an introduction, task assignments to users, and both qualitative and quantitative follow-up questions. The aspects evaluated included effectiveness, time efficiency, transparency, and customization levels.
Iteration 1: User onboarding and registration
How to provide a informed guidance and integrated login/register process?
Iteration 2: Choose a location and join a table waitlist
How to clearly illustrate restaurant location with live waiting time, and let users join table waitlist without confusion?
PROTOTYPE
Final Design
Seamless Registration and Preference Setup
Join the Tatte family with just a few taps and let the restaurant know your dietary preferences ahead of time.
Join the Table Waitlist Anywhere, Anytime
Skip the wait and uncertainty—join the list and secure your table effortlessly.
Customize Your Meal On-the-Go
Personalize your favorites, adjust preparation preferences, or explore seasonal specials. Savor Tatte’s best flavors with your unique twist.
Track in Real Time
Start your dine-in experience right from the home screen and monitor updates live.
Takeaways
🌟 My First-ever UX Project
This was my first-ever UX project, and I thoroughly enjoyed the process. I learned a great deal from engaging with users, conducting competitive research, brainstorming, and iterating on designs. I particularly appreciated the opportunity to consider the user’s entire experience, both digitally and physically—from their arrival at the cafe to their departure.
💛 Growth and Perspective in UX Design
Now, with a couple of years of full-time experience in UX, tech, and digital interactions, I can look back and recognize the naivety and flaws in my early designs. However, I'm still incredibly proud of this project. It showcases my passion for creating holistic experiences that seamlessly integrate digital and physical spaces. My background in architectural and spatial design deeply informs my approach, fueling my enthusiasm for crafting comprehensive digital experiences. I am committed to solving complex problems and enhancing people’s experiences across all touchpoints, from minute digital details to large-scale physical interactions.

























