
Redesigning Map Editing Experience
My Role
UX Designer
Duration
12 Weeks
Tools
Figma, ArcGIS Pro
Team
Creative Lab, Esri
Context
📋 Overview
ArcGIS Pro is the leading GIS (Geographical Information System) software used by map creators across various sectors, including city infrastructure (water, sewer, electrical systems, city zoning) and public services. Its main users are cartographers, urban planners, engineers, and GIS analysts, who rely on it for advanced geospatial data editing, 2D and 3D visualization, spatial analytics, data management and data publishing.
Think of ArcGIS Pro as combining the functionalities of Microsoft Word, PowerPoint, and Excel, but for geospatial data, making it a complex tool that requires extensive knowledge.
Currently, ArcGIS Pro follows the Microsoft ribbon-based design guideline. While beneficial for complex tasks, users need a more streamlined, lightweight editing experience and real-time collaboration capabilities.
This project aims to redesign the map editing experience, transitioning from a desktop application to a web browser interface. This shift also represents a move from a B2B to a B2C approach, making the software more intuitive, efficient, and collaborative.
👩💻 Stakeholders
As the UX designer on the desktop team, I collaborate with the Principal Product Designer on the web team for this project. We report to the Product Manager who oversees both the desktop and web editing features, as well as the Group UX/UI Manager and Group Engineering Lead.
From ArcGIS Pro
A Ribbon-Based Desktop Interface
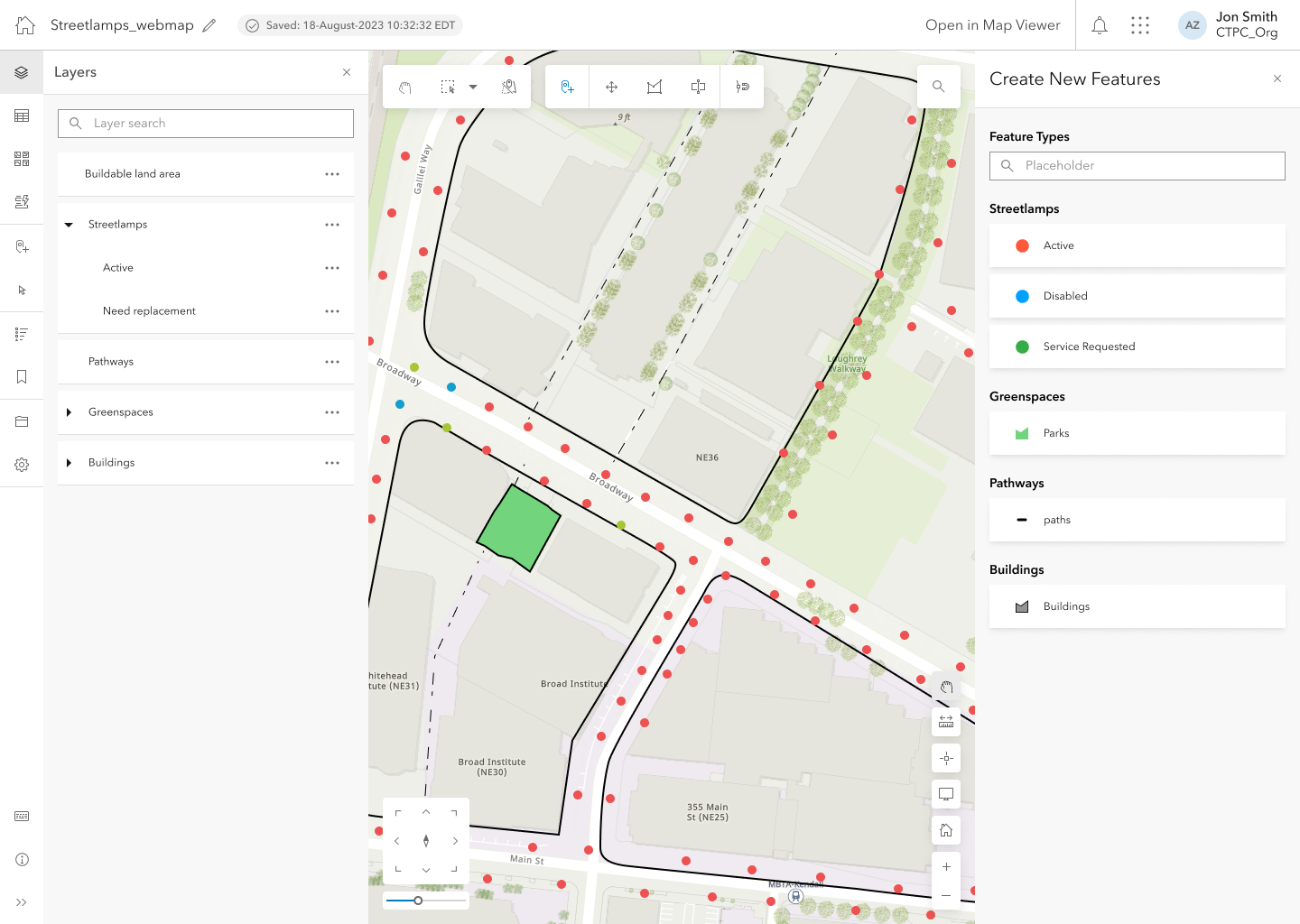
To Web Editor
A Toolbar-Based Web Interface

Left navigation open

Left and right navigation open

All panels open

Bottom panel open

Interface component, default

Interface component, feature selected

Interface component, feature geometry editing

Interface component, left navigation panel
DESIGN
Primary Editing Toolbar
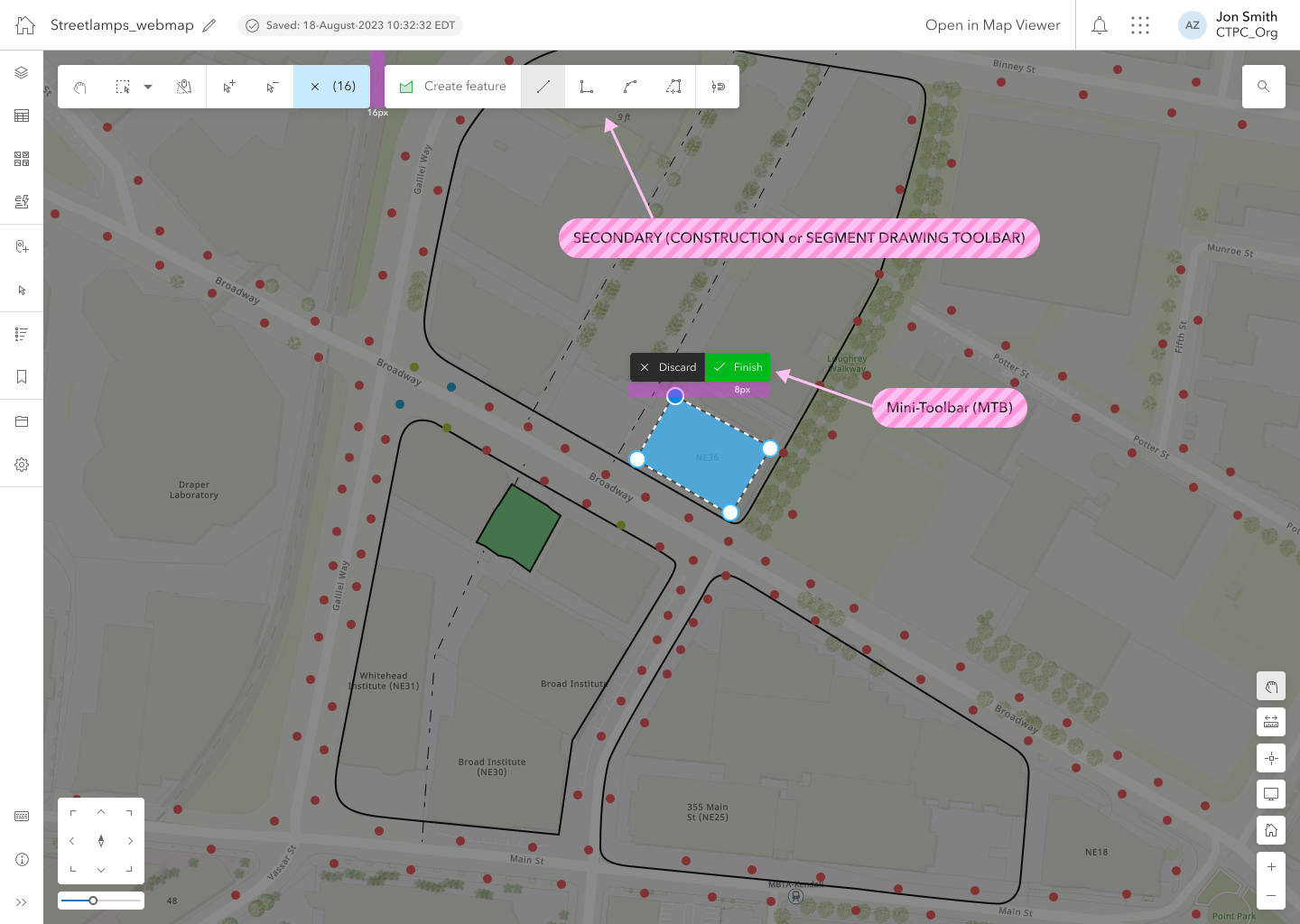
DESIGN
Secondary Editing Toolbar (Construction/Segment Drawing Toolbar)
DESIGN
Responsive Toolbar Behaviors

Toolbar 1440 (Standard Desktop)

Toolbar 1024 (Tablet)

Toolbar 768 (Tablet / Phone)

Toolbar 360 (Phone)











